Amruth Pillai - Resume on the Web
Designer, Developer, Photographer, Writer
Berlin, Germany & Bengaluru, India
Hey there!
I'm Amruth Pillai, and as you might have already read, I'm a designer, developer, photographer and a writer. This website was made to showcase all of what I can do and plan to do. Don't judge my writing based on this section though, this is by far my shoddiest work yet.
I got into design because I consider myself a pseudo-perfectionist, if that's even a word? As in, I hate to see things 'not look good'. So I set out on a journey to make products that people use that 'look great', and I'm forever on that path.
I got into development because computers have always fascinated me.int i = 10; creates an integer of value 10? LIKE, WOW! But seriously, just seeing code getting converted to things we use regularly, like Facebook or Amazon, was no less than magic to me and that's where my quest to invent began.
I got into photography for a very philosophical reason and a very weird one at that. To me, photography is no less than time-travel. When I look at a photo, I am instantly transported to that moment in time when I shot it, that memory takes over. It's a beautiful art form to express creativity as well, and it's been a passion of mine since my childhood.
I created this website so I could showcase all this and through this process, make it easier for you to connect with me. If you like what you see, head over to the contact section below and send me a text. I would love to hear from you!
Elara Digital GmbH (Jul 22 - Present)
Senior Frontend Developer
Berlin, Germany
Key Focus: React, Tailwind CSS, GraphQL (Hasura), Building Reusable Design Components
Twilio Inc. (Jan 22 - Jun 22)
Senior Frontend Developer
Berlin, Germany
As part of the IoT Console team, my roles and responsibilities were to build, test and maintain the console dashboard for IoT Devices that are purchased/rented from Twilio.
Key Focus: React, Cypress (Automation Testing), Scala, Process Management, In-Depth Documentation
Grover Group GmbH (Apr 21 - Jan 22)
Frontend Developer
Berlin, Germany
As part of the Dashboard Squad, I was tasked to build user engagement features, tackle user support issues and incidents faced across the e-commerce platform, and design/build pages that were used for marketing new and exciting product launches.
Key Focus: React/React Native, NestJS, GSAP Animation Library, Agile Sprint Planning, Incident Management
Dayananda Sagar College of Engineering (2015 - 2018)
Bachelor's Degree, Computer Science & Engineering
Bangalore, India
Dayananda Sagar Institute of Technology (2012 - 2015)
Diploma, Computer Science & Engineering
Bangalore, India
Jnana Vijnana Vidyapeetha (2008 - 2012)
High School, CBSE
Bangalore, India
Sri Aurobindo Memorial School (2000 - 2008)
Elementary & Primary School, CBSE
Bangalore, India
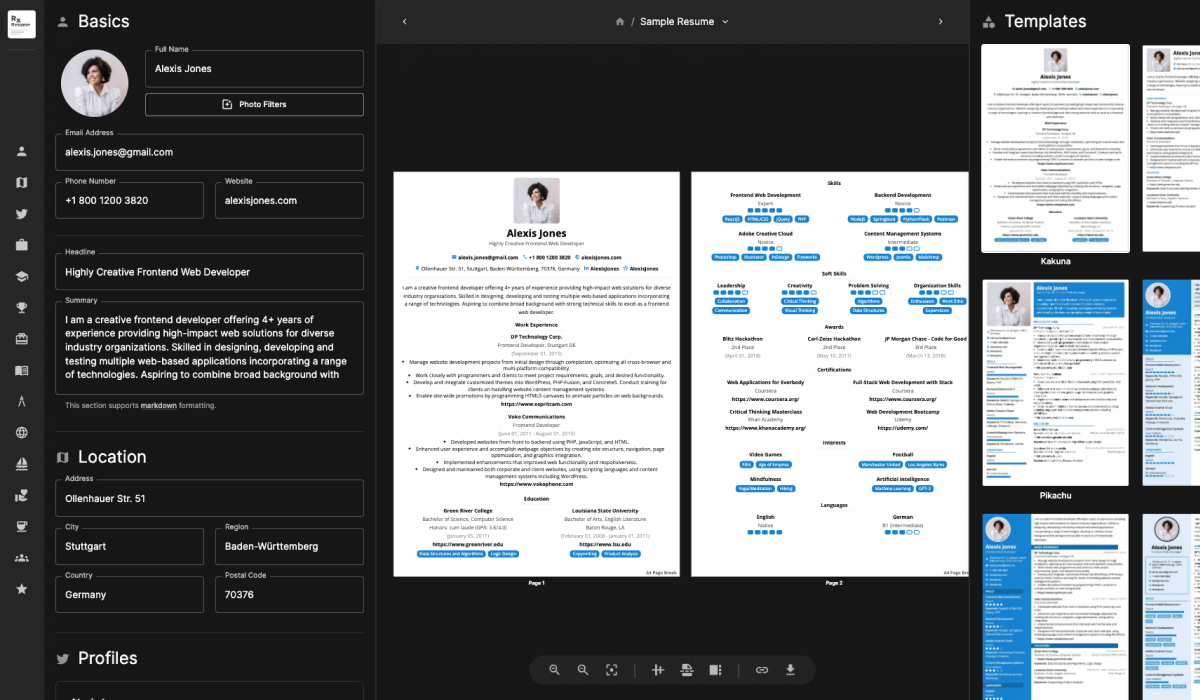
Reactive Resume
A one-of-a-kind resume builder that keeps your privacy in mind. Completely secure, customizable, portable, open-source and free forever.
#opensource #webdev #fullstack #react #nestjs #tailwindcss
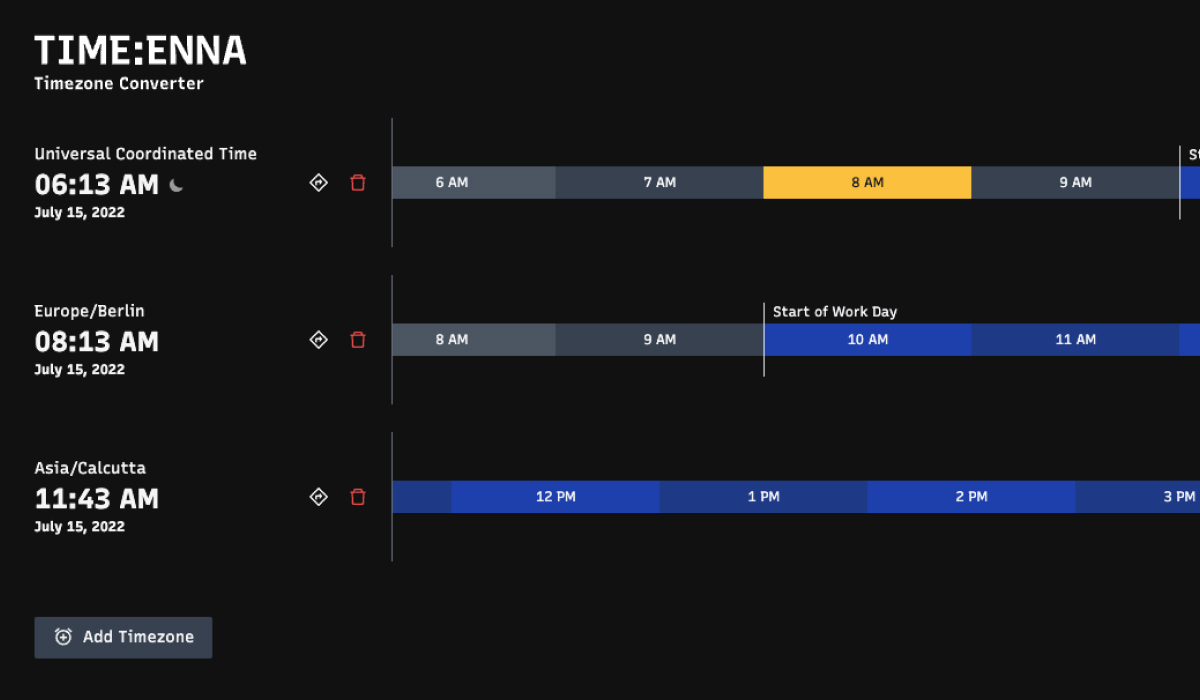
Time Enna
A fun experiement to understand the ache that is handling Dates and Time Zones on the frontend. Allows you to check the current time of multiple timezones at once, with a unique UI experience.
#opensource #react #dayjs #tailwindcss
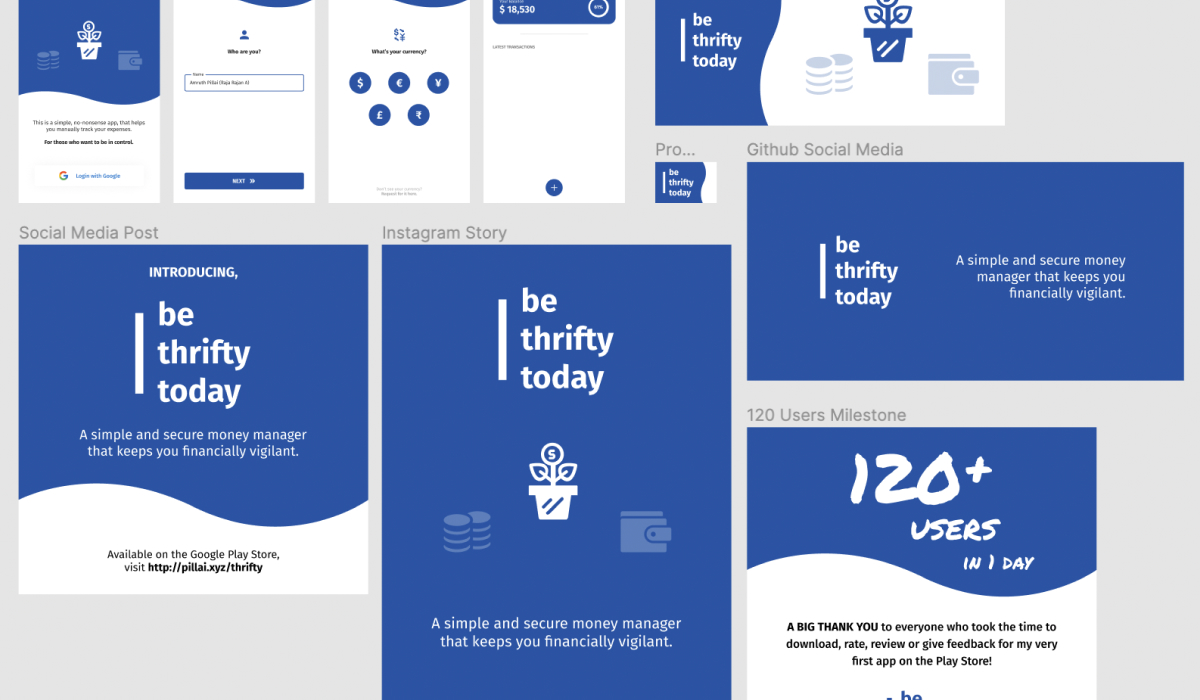
Be Thrifty Today
Be Thrifty Today is a simple and secure money management app that helps you track your incomes and expenses.
#opensource #appdev #flutter #firebase #android
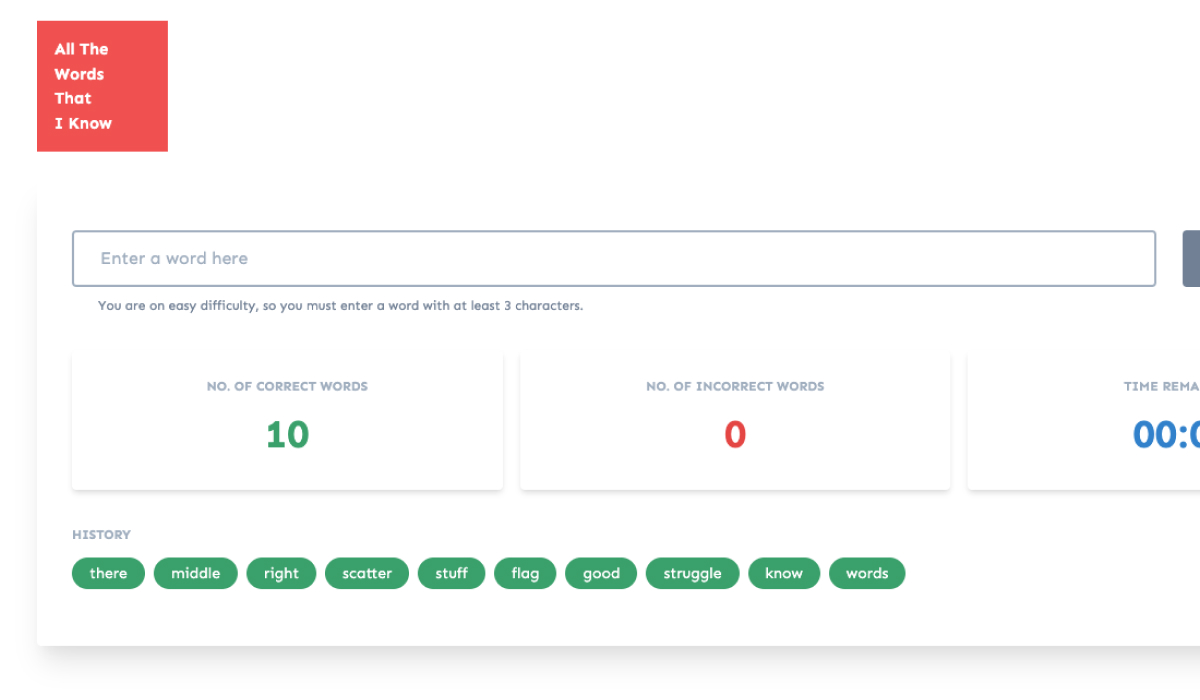
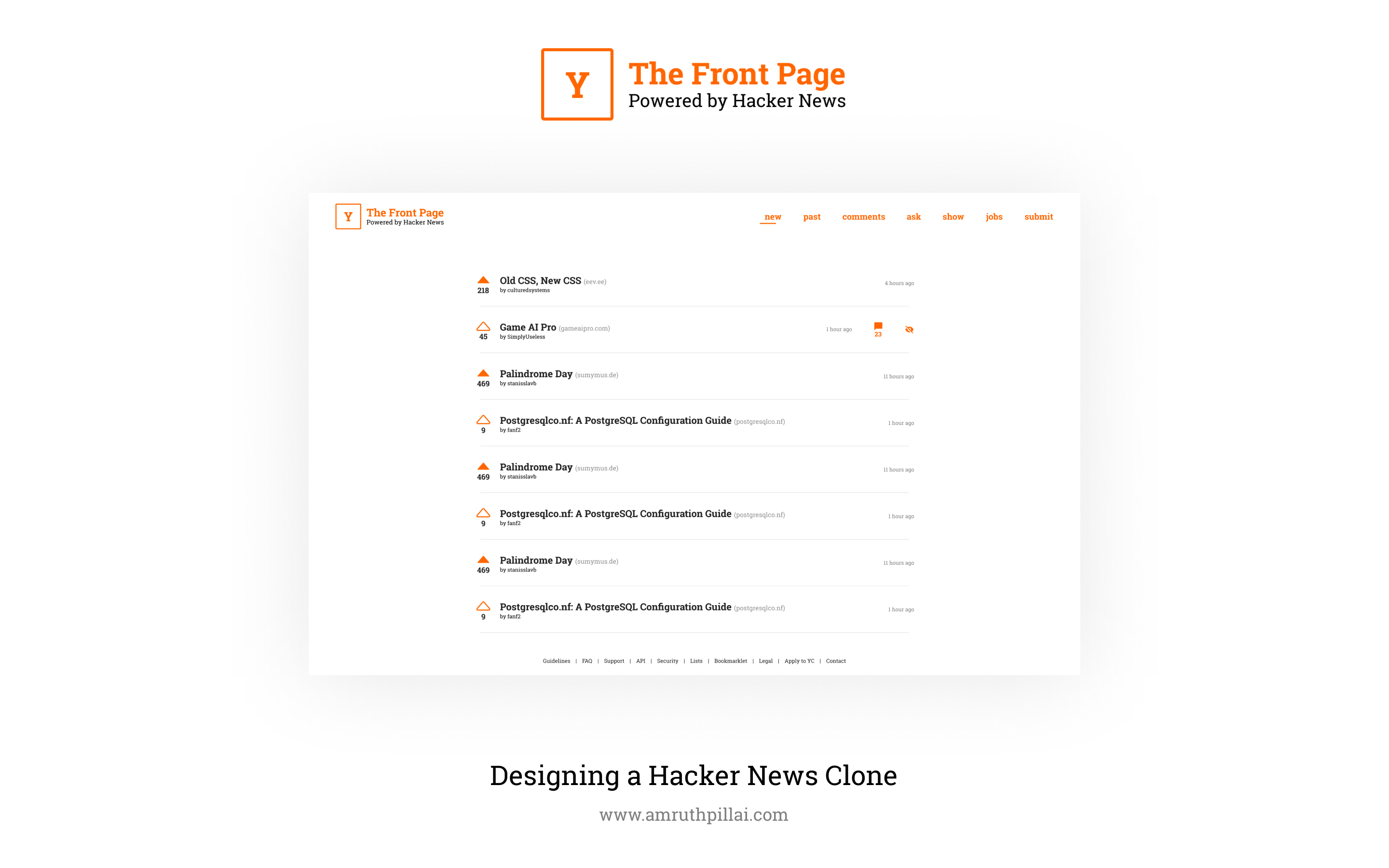
All The Words That I Know
A simple game to test your vocabulary and your memory, with a little bit of fun. Let's see what are all the words that you know?
#opensource #webdev #gamedev #react #tailwindcss
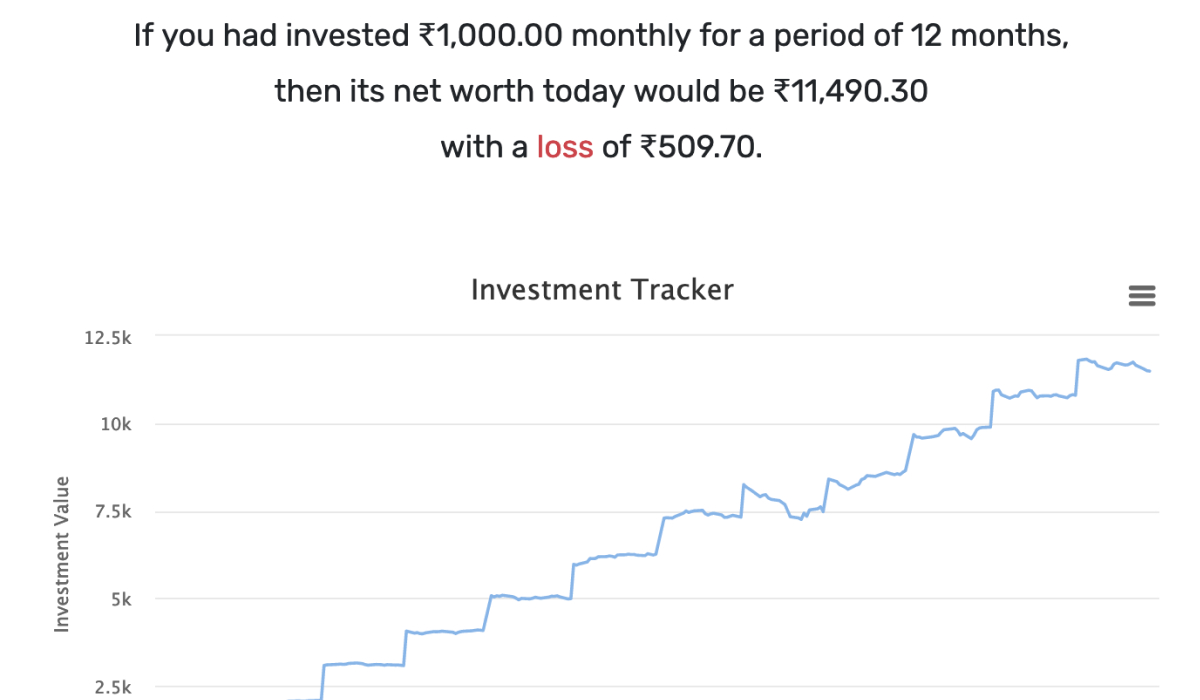
Mutual Fund Calculator
A mutual fund investment calculator which allows you to track your SIP and Lumpsum investments and using real historical NAV data from AMFI.
#opensource #fintech #scraping #python #angular
Building Standup Roulette
Published on 23rd June 2021 | 5 Reactions
At Grover, in my squad, like most squads, we do stand-ups every day. To make things interesting and...
#pipedream #automation #standup #slack
Introducing, Reactive Resume v2!
Published on 18th July 2020 | 121 Reactions
It’s with extreme excitement, happiness and relief that I can now say, introducing… Reactive Resume v...
Redesigning Reactive Resume, and I need your inputs!
Published on 2nd July 2020 | 43 Reactions
Hey everyone! So, as a long-term side project, I've been developing this app called Reactive Resume...
#help #redesign #figma #design
Postman Collection: I Give You Best Price
Published on 23rd June 2020 | 28 Reactions
Looking to buy something soon? Make sure you get the best price. Disclaimer: I recently...
#postman #collection #automation #scraping
Postman ft. Spotify, a study into the automation capabilities of Postman
Published on 15th June 2020 | 13 Reactions
Disclaimer Most of you may have read my previous article on how I lost a job opportunity t...
International Flutter Hackathon '19
1st Place
Venturesity Banyan Hack '16
1st Place
eGovernments Foundation Hackathon '17
1st Place
Smart India Hackathon '17
1st Place
NIT Trichy - Pragyan Hackathon '16
1st Place
Applied CS with Android
The Complete React Native and Redux Course
Udemy
Data Science & Machine Learning using Python
Udemy
Dynamic Skills Integrated Program
DSI - Center for Innovation and Leadership
Java - Level 1 & 2
Cambridge Certification Authority
Lead Organizer of a Blood Donation Drive
Oversaw close to 1000+ students actively participating in the Donation Drive which was organized at Sagar Hospitals, Bengaluru.
Development of Calamity Control
A project created at the nick of time to crowd-source disaster information and get a more detailed area-by-area view on the safezones of a calamity struck area, compared to the disaster safety check by Facebook.
Development of ChennaiRains.org
A crowd-sourced repository of information created overnight that was used at a time of dire need by many people stranded in the floods of Chennai and surrounding areas.
If you've read about my profile so far and you found it interesting, studies show that knowing what type of music a person listens to would say a lot about them.
Also, I've been known for my good taste in music and I've always wanted to share the latest and greatest hits through an easy medium, so here's a Spotify Playlist I've created called My Everyday: A dynamic playlist of what's on my daily roster of music.
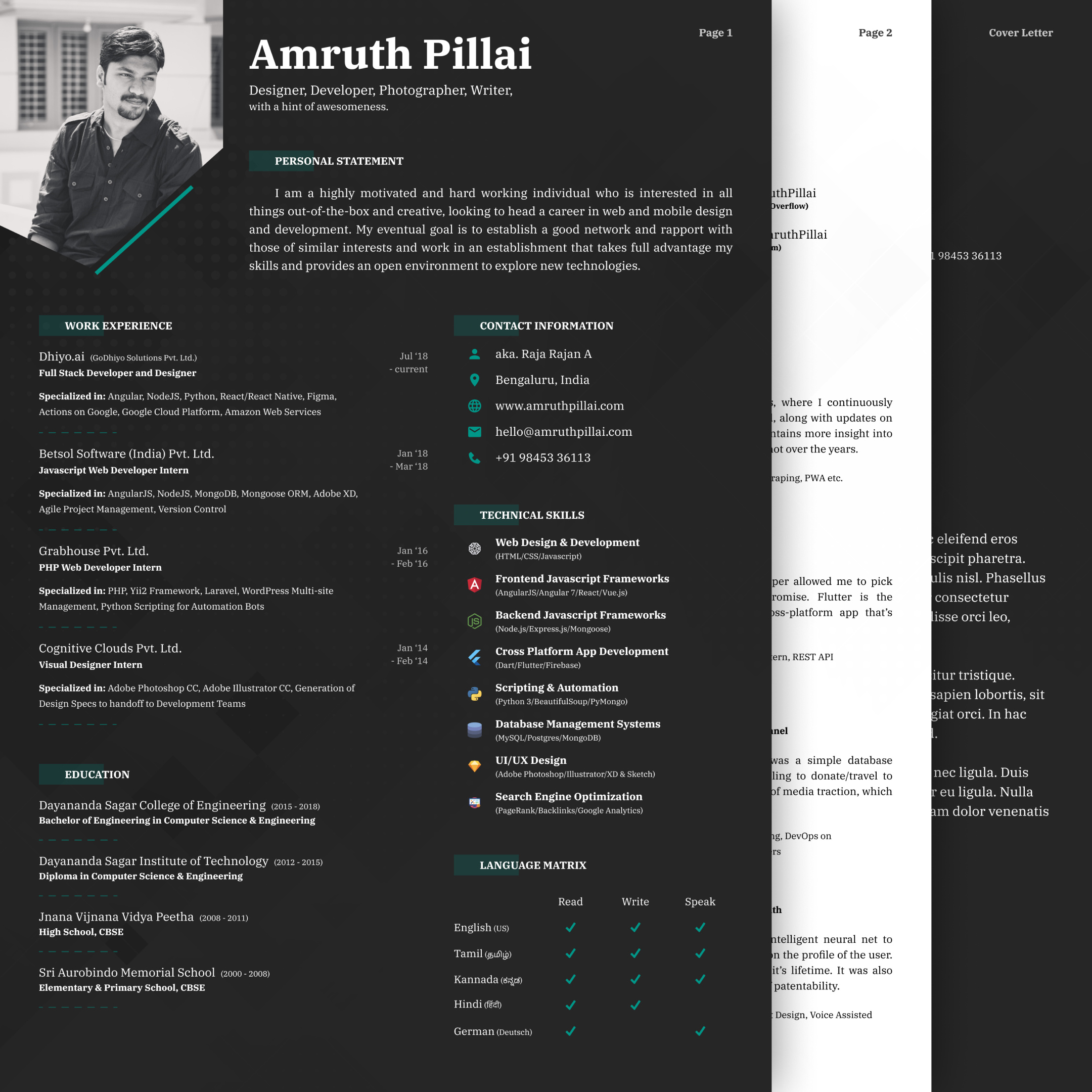
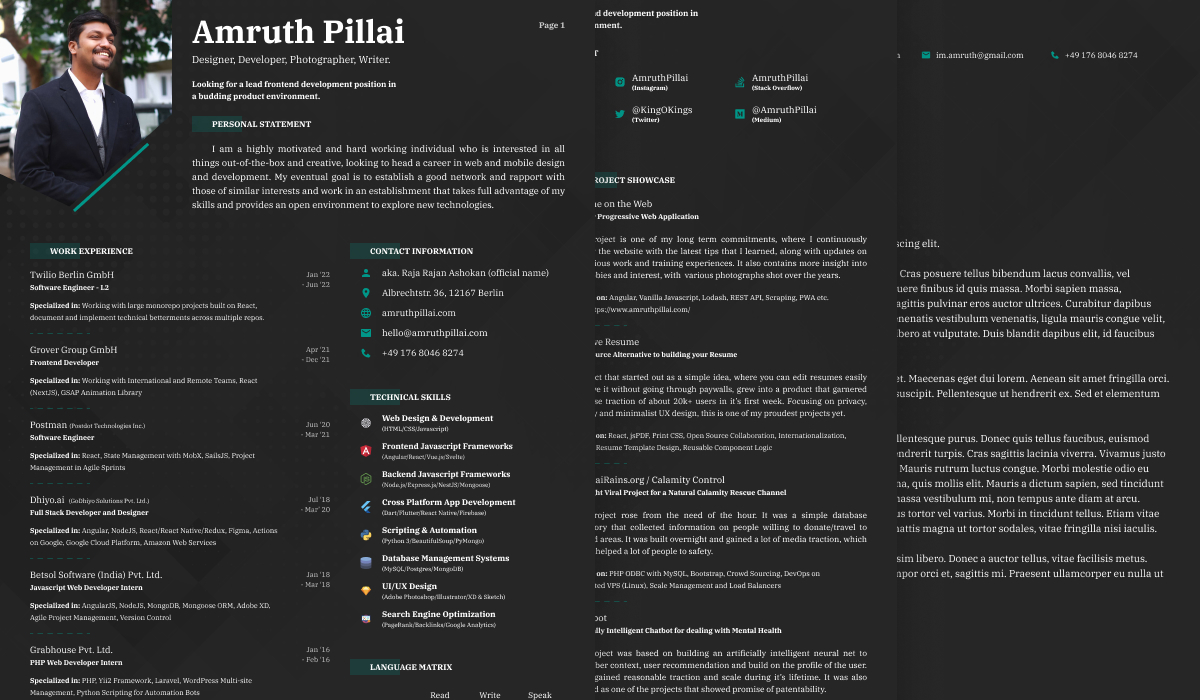
Resume on the Web has been a project that I've been focused on since the early 2014s. I didn't want my information to be displayed on just a sheet of paper that only HRs or Talent Scouts had the privilege of reading, I wanted it to be accessible to everyone. And that's how this project was conceptualized.
I constantly update it to match who I am, because just like this website, I don't have a static personality. I use the latest technologies and use this platform to challenge myself into learning new frameworks, new build tools, experiment with new design ideas while keeping the core principle of getting to know me as simple as possible.
This version of the project was built using NextJS (React), Tailwind CSS for their utility-first classes and Vercel to host the site.
I hope you loved the site as much as I enjoyed developing it and learning from it. If you did, please let me know using the contact form above, I would be ecstatic to hear from you.
If you would like to peek around the code and see what makes this website tick, the complete source code can be found on GitHub. You can even edit it to make your own version of the site, as this project is copylefted under the permissive MIT License.